 Markdown 語法整理(Obsidian運用)
Markdown 語法整理(Obsidian運用)
作者:塾長 日期:2020-07-04 14:51
愛上Obsidian 關鍵字詞相互連結功能後,我持續建立使用Obsidian整理資料的習慣。不過,對於文字編輯稍嫌單純的樣貌還是不習慣,找了一些資料,原來使用Markdown 的語法可以解決!這篇文章,也是在Obsidian裡寫完的喔!推薦以下兩篇:
「Markdown 語法大全」
「Obsidian (黑曜石)筆記軟體的基本操作指引」含教學影片
我需要的文字格式主要有這幾種:
1、字體大小
字體大小,是利用幾個#來展現,記得#要先空一格再輸入文字:
# 一個
## 兩個
### 三個
#### 四個
我會常用這樣就好,粗、斜體會省略,主要是效果不明顯:
粗體兩個**兩邊包圍、斜體一個*,又粗又斜就三個***,哈哈!
**粗體效果不太明顯**
*我是斜體*
***我是粗斜體***
 |  |
2、顏色
我選這幾個常用的,日後複製換字使用:
<font color=#008000>深綠</font>
<font color=#FF0000>紅色</font> 紅色
<font color=#0000FF>深藍</font>
3、超連結
文字超連結
[大學塾](http://163.20.119.100/f2blog/)
[Google首頁](https://www.google.com/)
[Facebook](https://www.facebook.com/)

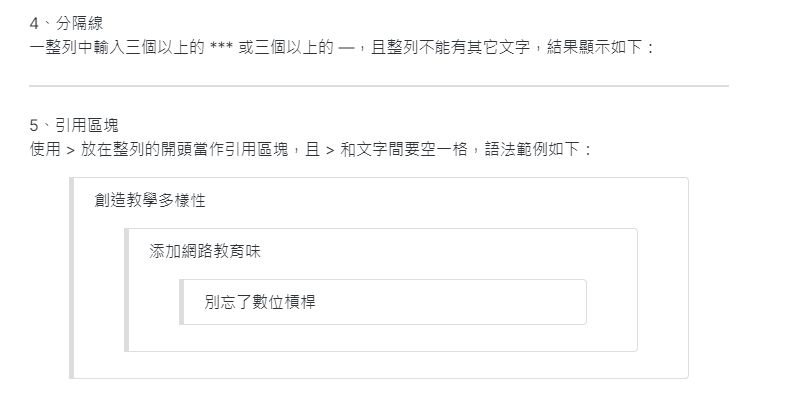
4、分隔線
在一個空白列輸入三個以上的 *** 或 ---,該列不加入任何文字,就能建立一條分隔線。
***
5、引用區塊
引用他人具字很合適,使用 > 放在整列開頭當作引用區塊, > 和文字間要空一格,語法如下:
> 創造教學多樣性
> > 添加網路教育味
> > > 別忘了數位槓桿

6、在筆記中插入圖片(是否秀圖?):
從檔案總管拉圖進來筆記裡,就會出現如:![[02.jpg]],而若是將「!」移除,則在預覽時必須點選連結才會開圖檢視,可以視需要使用。

繼續玩!
後來又找到這篇「予豈好辯哉?… Argdown用Markdown產生論證圖(Argument Map)─吵架必贏圖形工具」,論證...,有點懷念,哈哈!
 在Obsidian打造網絡圖
在Obsidian打造網絡圖
作者:塾長 日期:2020-07-02 08:07
初探Obsidian後,繼續隨興玩想,今天來打造自己的樹狀網絡連結。我以逐步呈現方式進行比對文字與網絡效果:
1、開啟一個筆記(主頁),只寫內文,網路圖只有單點。
 |  |
2、加入雙引號(加入時已建立的關鍵字詞可以下拉選用),開始產生網絡節點(但尚無個節點的筆記喔!)
 |  |
3、點選一個節點即新增筆記,以5G為例,內文再建立字詞。
 |  |
4、這樣,主頁開展後,5G是次層網絡,點選時凸顯亮點連結。
 |  |
先依這樣的開展建立基礎框架,再慢慢「快速貼上內容」,也相對期待「眼花撩亂」的圖譜生成喔!
FB跳出三年前的圖 ,Keystone我還是常用呢!

 我的Obsidian第一組「十勝」!
我的Obsidian第一組「十勝」!
作者:塾長 日期:2020-06-30 14:27
上午「九點前初探」後,又是東摸西摸加認真聊天,午睡後想以「十勝」~我喜歡的十個小開始來看Obsidian。
1、名字取得好。
乍看Obsidian,我真的以為和OBS有關,OBS可以雙螢幕、多場景錄製應用,而Obsidian能建立知識連結網路系統,看來更威!而且,Obsidian的意思是黑曜石,又稱為十勝石,也就是本篇發想由來。
2、功能目標:知識連結網路系統,在Esor的介紹影片 中,看到他利用已建立的個人Obsidian知識庫,無論是點選、搜尋、都能看見立即關聯,相信寫作或發想專案,真的可以左右逢源。
3、下載安裝,換底色
在「Obsidian」網站下載軟體,若是對黑底色不習慣,可以在設定端更換。
 |  |
 |  |
4、從檔案總管著手
利用Obsidian建立資料,以「Vault」為主題,就像一個空間,包含很多資訊,操作上,就像是建立一個資料夾。例如我在桌面開一個biglearner Vault,桌面就多了一個資料夾。
 |  |
 |  |
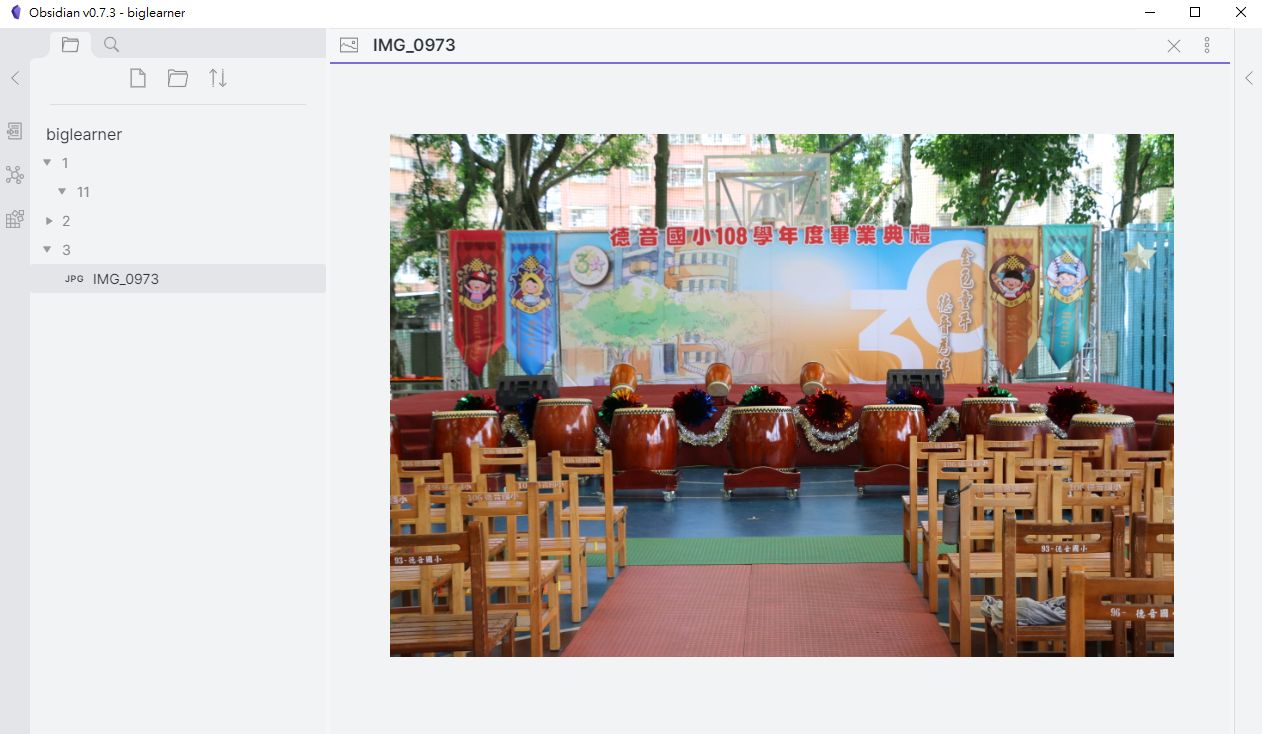
接著,我從檔案總管建立次資料夾,也各塞一些檔案(JPG、DOC)進來....
 |  |
可以看到檔案總管的呈現,就以資料夾或檔案名稱出現在Obsidian分層次的樹狀目錄裡了。此外,JPG黨可以直接顯示,而DOC檔則連檔名都不出現。

5、從文字輸入著手
接著建立一個新筆記note,就像記事本一樣,可以寫字,取名後,資料夾裡也多一個同名的md檔案。同時,我從檔案總管拉入DOC檔,他也會複製檔案到此md檔案得資料夾中。
 |  |
6、建立與展現連結
接著在「1的新筆記」裡,隨意輸入幾個字詞,個別再用[[字詞]],框起來。例如[[德音]]、[[大學塾]]、[新北市]]、[[智慧學習]]、[[前瞻計畫]]、[[iPad]]、後, 點選「Open Graph View」,感動吧,你就會看到以「1的新筆記」為中心開展的放射狀圖像。
 |  |
7、不必存檔,自動生成MD、再連結
按下右上方預覽按鈕「Preview」,剛剛這些 [[德音]]、[[大學塾]]、[[新北市]]、[[智慧學習]]、[[前瞻計畫]]、[[iPad]]都變成可點選,點取每一個,還會立即升成一個同名的MD檔案喔!而且,包括對於MD的編輯都不必按存檔鈕!
 |  |
8、網絡連結的展現
開啟每個目前仍是空白的節點,隨加入一些 [[德音]]、[[大學塾]]、[[新北市]]、[[智慧學習]]、[[前瞻計畫]]、[[iPad]]。會看到網路圖交織得更精彩,且可以點選單一而秀出關聯喔!
 |  |  |
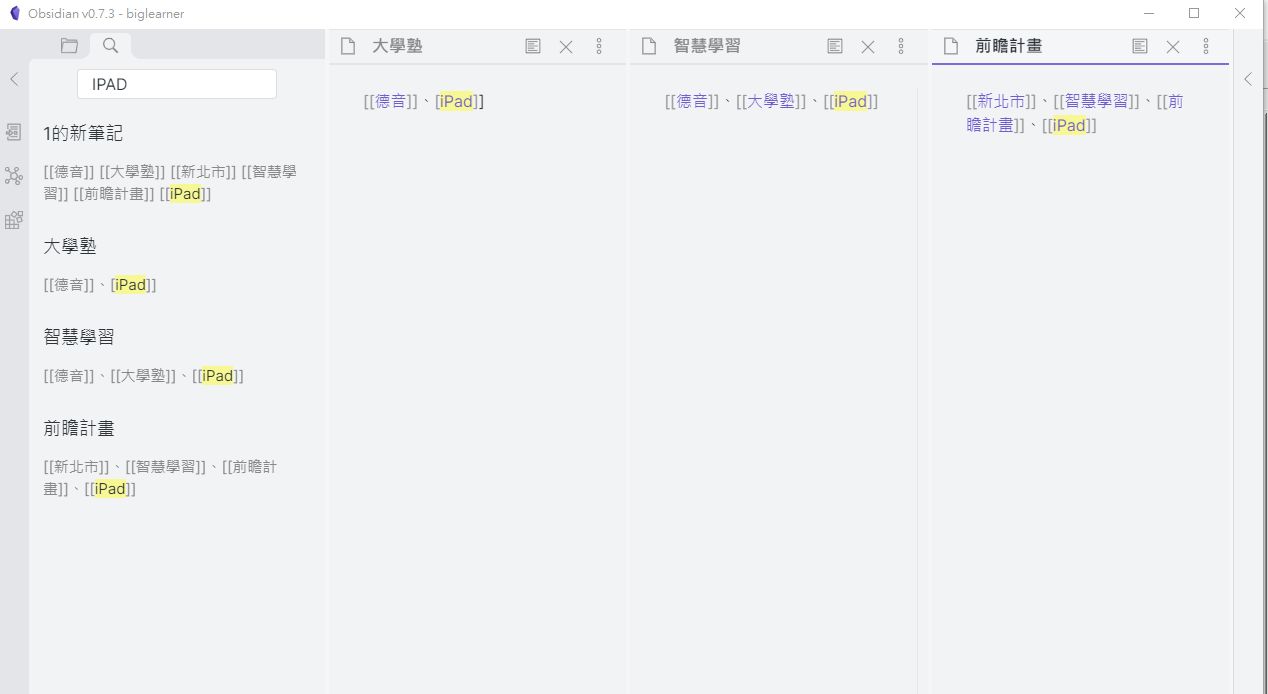
9、搜尋,只要打入關鍵字,所有包含的頁面都會出現且呈現字詞亮點,利用Ctrl+點選,就可以多窗格瀏覽。

接續4的檔案總管操作,我放入分別放入Jpg、Mp3、Mp4、PDF、DOC,以及Freemind的mm檔案,只有後兩個無法連結與呈現,其他都可以喔!同時,我複製整個資料夾,再利用Obsidian開啟一次,就等同於兩個獨立的知識區喔!
 |  |
好玩好玩,我耐熱地慢慢抓圖寫完這十勝,發現還可以第二、第三個十勝呢,哈哈!
 2020年6月30日九點以前~Obsidian初探
2020年6月30日九點以前~Obsidian初探
作者:塾長 日期:2020-06-30 09:02
第一次用這樣的時間標題來寫部落格,一方面看看自己早起後多做了、想著什麼,二來,也檢視這次探索 Obsidian軟體的心得。
臉書上常記載昨晚到今晨的睡眠時間,附上第一眼看到或想到的訊息、7E再版圖、EVO360測試 。之後寫下今天可以玩的項目,東摸西摸到天亮、上學,早餐時間還有閱報或逛網機會,有時建立連結、有時拍些相片。
今天決定好好玩通Obsidian,主要在Esor介紹「Obsidian 免費單機軟體實踐卡片盒筆記法,建立知識連結網路系統」後,不僅讓我眼睛為之一亮,知道這真的很厲害!但幾天來有一搭沒一搭地實際操作,又不知如何下手。直到看了幾回「解說影片」與小測試後,慢慢冒出可善用此工具的多點想法。
 |  |
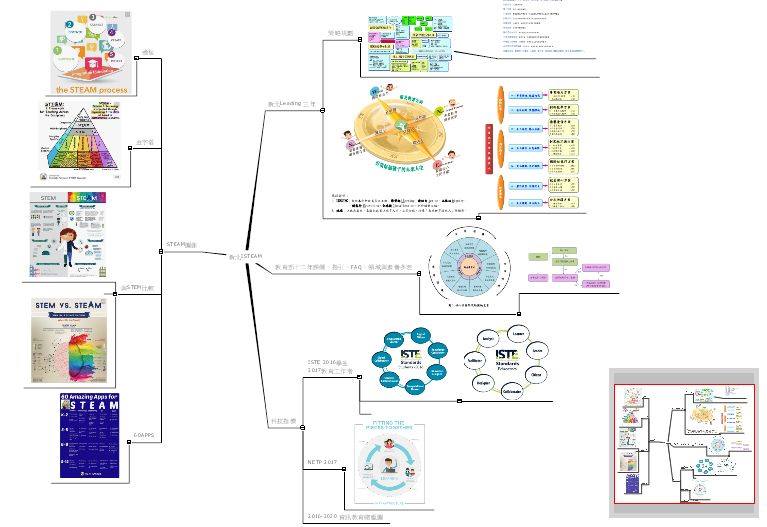
同時,也面臨與原有工具習慣的調整、串接,例如雅婷逐字稿、Google文件、試算表,Freemind....等,以下的圖,是在九點前的長相,今天會慢慢進化!期待等一下應該可能有被當真人圖書館的機會,準備好認真享受!
 |  |
- 1

