在1Know看網頁式資源的效果比較
作者: 塾長 日期: 2014-07-14 07:28
本篇將比較1Know 平台呈現網頁式資源的不同效果。
利用1Know平台開設知識,可以善加組織網路資源,包含YouTube影片與各式網頁。內嵌的YouTube影片效果很棒~少去原來網站裡的右邊推薦影片,以及下方的討論區。而內嵌網頁式資源時,就必須考量原來網站的設計和呈現方式。
以下我用自己的『大學塾』為例,加上Weebly、 Blogger的效果來呈現,同時比較於電腦螢幕『1024*768』、『1280*768』、『手機瀏覽』下的視覺效果。我用這篇『1Know群組與活動實做影片 』首兩段文字和圖片、影片來試做呈現:
*1024*768
大學塾網站左邊的樹狀目綠區佔了一大塊,Weebly的文字區太大塊, Blogger右邊有導覽區,但可以移除。不過,利用ctrl+滑鼠滾輪,Weebly的文字區可以縮得剛剛好瀏覽喔!
 |  |
 |  |
*1280*768
大學塾網站還是小小一塊,Weebly的文字區剛剛好, Blogger也固定大小,右方仍有空白灰色區。
 |  |
 |  |
*手機直式瀏覽
 |  |  |
*手機橫式瀏覽
 |  |  |
藉這次試驗,也發現Weebly、 Blogger各擅勝場:
*兩者都能為教材頁面建立獨立網址,內文都有自調式網頁呈現效果(我想好像是scalable web page)。
Weebly在手機看Weebly時,樹狀目錄會先全隱藏,這樣讓教材的呈現更乾淨單純。
 |  |
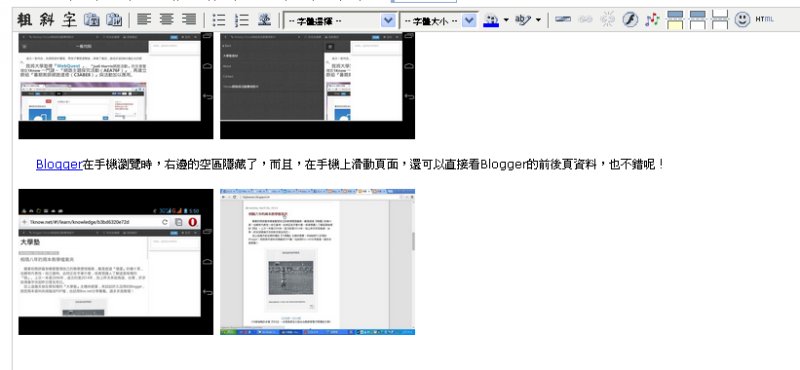
Blogger在手機瀏覽時,右邊的空區隱藏了,而且,在手機上滑動頁面,還可以直接看Blogger的前後頁資料,也不錯呢!
 |  |
呵呵,這樣地認真比較,不知1Know 要不要考慮新增『站內教材編輯頁』功能呢?

 訂閱
訂閱 上一篇
上一篇 返回
返回 下一篇
下一篇

 標籤:
標籤:


『造路在手,圓援源緣』~相距三千公里的三場相聚 (2014-04-23 23:04)