利用「720Yun」網站初玩「史前館」虛擬導覽
作者: 塾長 日期: 2016-04-17 22:48
上次「虛擬實境教學運用初探」才說希望能找到這樣的功能:若可以在相片中看到特殊位置,直接『點入』再瀏覽,應該很棒.....。
果然,這週在台東研習時,向康樂國小夥伴學習認識了「720Yun」平台,試玩了一下覺得非常簡便,也讓自己感到驚豔!您可以先看康樂國小的VR校園全景喔!
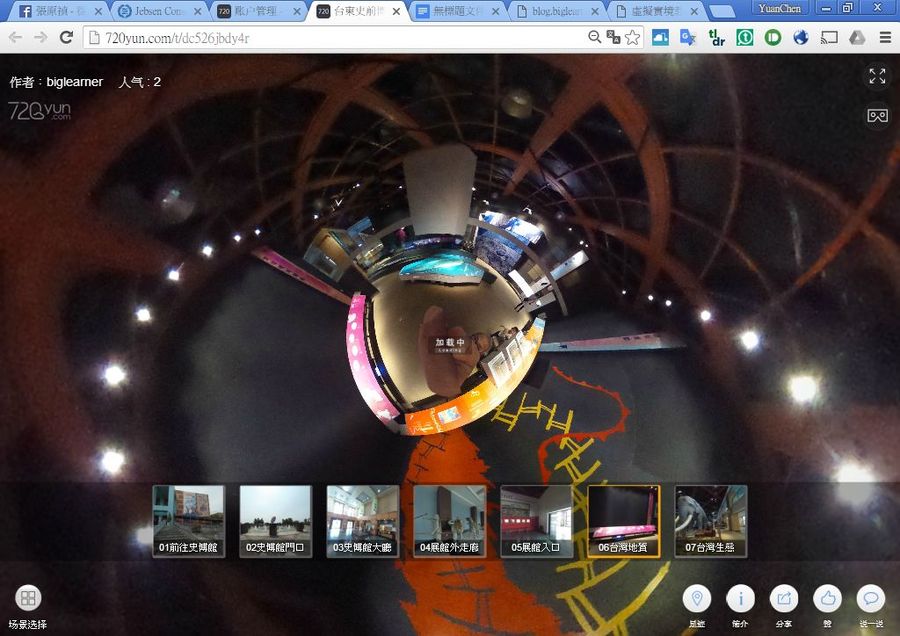
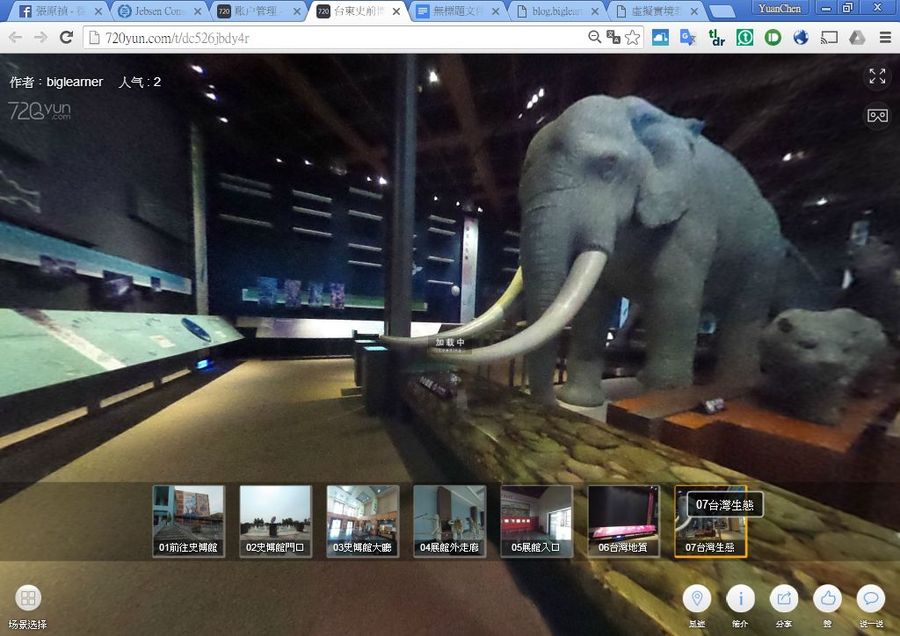
簡便的留待等會編輯製作介紹,感到驚豔的是以瀏覽器就可以玩Cardboard喔!利用電腦瀏覽時,可以按右鍵切換「正常視角」、「小行星視角」,而在手機瀏覽器頁面,就可以選圖示來切換用Cardboard觀看喔!請看我初試製作的「史前博物館VR導覽 」。

接著操作編輯過程:網站首頁有相關連結,包括商品網頁,申請帳號後以email確認,就可以進到個人作品區,我先準備當時拍攝的七張環場相片,同一個專題作品就上傳在一起。
 |  |  |
 |  |  |
同一專題裡的相片可以從左下角「場景選擇」叫出清單縮圖,直接點選就可以瀏覽。我的編輯概念是以前進的動線來看,從館外走到館的門口,進入館所中庭後從左邊樓梯上二樓,再到展館入口中庭,進去看展。最後一張我再提供「國立台灣史前文化博物館」官網連結。

從專題作品選擇「編輯」,點選「全景高級設置」,依每張相片想設計的腳本規劃,首先要建立初始視角,接著設定熱點。
 |  |
 |  |
我先利用「全景切換」→「增加熱點」,選擇適合的圖標或gif動畫,再指定全景切換熱點即可。可以在一張相片添加多個熱點,端視目的與需要,當然,還可以編輯、刪除熱點。
 |  |
 |  |
每張編輯完畢先按保存,最後一張熱點是「超鍊接」形式:先找網址,複製貼上運用。
 |  |  |
 |  |
編輯完成「關閉」,回到作品資訊區,專題仍可持續編輯,也提供作品資訊、連結。
 |  |
 |  |
我想,光是利用「720Yun」就能玩博物館另類策展(Curation)吧!對將來發揮虛擬實境教學創意、普及與推廣,就更熱血企盼了!
 訂閱
訂閱 上一篇
上一篇 返回
返回 下一篇
下一篇

 標籤:
標籤:


為何我想再買Insta360 EVO? (2019-06-23 12:00)
VEER~360相片、影片編輯與分享平台 (2018-10-13 17:07)
「Learning Transported:Augmented, Virtual and Mixed Reality for All Classrooms」資源整理 (2018-06-17 18:50)
Cospaces教育試用版兩個月後... (2017-12-02 20:01)
譯寫「Virtual Reality」(2017 Horizon Report K-12) (2017-11-04 04:42)
Cospaces虛擬世界大賽作品觀摩 (2017-10-22 22:15)
Cospaces 教育版物件與Blockly清單 (2017-10-04 19:39)
11分鐘1Know開課,搞定COSPACES影片清單! (2017-09-26 21:10)
COSPACES教育版申請試用影音操作與講義 (2017-09-24 09:43)