Markdown 語法整理(Obsidian運用)
作者: 塾長 日期: 2020-07-04 14:51
愛上Obsidian 關鍵字詞相互連結功能後,我持續建立使用Obsidian整理資料的習慣。不過,對於文字編輯稍嫌單純的樣貌還是不習慣,找了一些資料,原來使用Markdown 的語法可以解決!這篇文章,也是在Obsidian裡寫完的喔!推薦以下兩篇:
「Markdown 語法大全」
「Obsidian (黑曜石)筆記軟體的基本操作指引」含教學影片
我需要的文字格式主要有這幾種:
1、字體大小
字體大小,是利用幾個#來展現,記得#要先空一格再輸入文字:
# 一個
## 兩個
### 三個
#### 四個
我會常用這樣就好,粗、斜體會省略,主要是效果不明顯:
粗體兩個**兩邊包圍、斜體一個*,又粗又斜就三個***,哈哈!
**粗體效果不太明顯**
*我是斜體*
***我是粗斜體***
 |  |
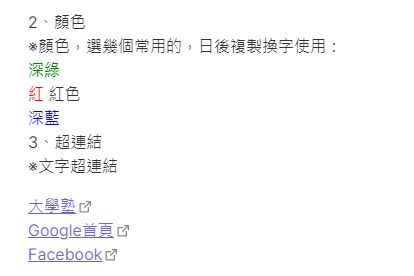
2、顏色
我選這幾個常用的,日後複製換字使用:
<font color=#008000>深綠</font>
<font color=#FF0000>紅色</font> 紅色
<font color=#0000FF>深藍</font>
3、超連結
文字超連結
[大學塾](http://163.20.119.100/f2blog/)
[Google首頁](https://www.google.com/)
[Facebook](https://www.facebook.com/)

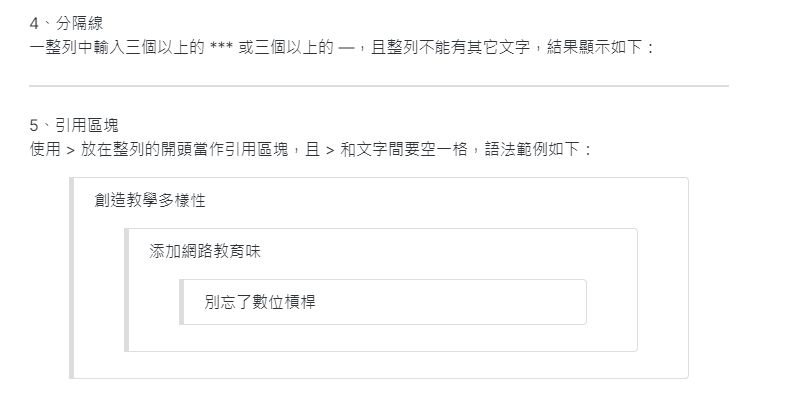
4、分隔線
在一個空白列輸入三個以上的 *** 或 ---,該列不加入任何文字,就能建立一條分隔線。
***
5、引用區塊
引用他人具字很合適,使用 > 放在整列開頭當作引用區塊, > 和文字間要空一格,語法如下:
> 創造教學多樣性
> > 添加網路教育味
> > > 別忘了數位槓桿

6、在筆記中插入圖片(是否秀圖?):
從檔案總管拉圖進來筆記裡,就會出現如:![[02.jpg]],而若是將「!」移除,則在預覽時必須點選連結才會開圖檢視,可以視需要使用。

繼續玩!
後來又找到這篇「予豈好辯哉?… Argdown用Markdown產生論證圖(Argument Map)─吵架必贏圖形工具」,論證...,有點懷念,哈哈!
 訂閱
訂閱 上一篇
上一篇 返回
返回 下一篇
下一篇

 標籤:
標籤:


踩著Keystone maps再出發! (2021-02-16 14:30)
在Obsidian打造網絡圖 (2020-07-02 08:07)
我的Obsidian第一組「十勝」! (2020-06-30 14:27)
2020年6月30日九點以前~Obsidian初探 (2020-06-30 09:02)
線上四法開啟Freemind檔案 (2019-02-09 23:40)
我的看、想、說、寫、成程 (2018-10-14 08:32)
以Coggle心智圖描繪「玩虛實,真行動」~AR、VR與全球學習工具 (2017-11-28 16:15)